In the fast-paced digital world, having a visually stunning and functional website is essential. Enter Webflow website builder that empowers users to create websites without touching a line of code. In this article, we will explore the features, benefits, and possibilities offered by Webflow website builder, enabling you to unleash your creativity and build a remarkable online presence.
Introduction to Webflow website builder
Here’s an introduction about the Webflow CMS platform. Let’s learn more about it.
What is Webflow?
Webflow website builder is a powerful and innovative web design and development platform that allows users to create responsive websites visually, without writing any code. It combines the flexibility of a professional web design tool with the ease of use of a drag-and-drop website builder.
How does Webflow differ from traditional website builders?
Unlike traditional website builders, Webflow offers a unique blend of design freedom and code control. While traditional site builders limit customization options, Webflow empowers users to create highly customized, visually appealing websites without the constraints of pre-made templates.
Designers and developers appreciate Webflow website builder's ability to export clean and semantic HTML, CSS, and JavaScript code, making it a preferred choice for professionals who require precise control over their website's structure and styling.
The advantages of a no-code approach
Embracing a no-code approach, as Webflow does, provides several advantages:
Ease of Use: No-code tools are intuitive, allowing users without technical expertise to design and build websites effortlessly. Webflow’s visual interface simplifies the entire website creation process.
Cost-Effectiveness: By eliminating the need for extensive coding and development resources, businesses can significantly reduce costs, making web design and development more accessible to smaller enterprises.
Flexibility and Customization: No-code platforms allow for high customization, enabling businesses and individuals to create unique, tailored websites that align perfectly with their brand identities and specific requirements.
Empowering Creativity: No-code tools empower creative professionals to bring their visions to life without technical limitations, fostering innovation and enabling the realization of unique and imaginative designs.
Getting Started with Webflow
Getting started with Webflow is a straightforward process that allows you to create visually appealing and functional websites without writing code. Here's a step-by-step guide to help you get started:
Sign Up and Create an Account: Visit the Webflow website and sign up for an account. You can choose a free plan or a paid plan based on your needs.
Explore the Dashboard: After creating an account, familiarize yourself with the Webflow dashboard. Here, you can create new projects, access your existing projects, and explore various features and settings.
Create a New Project: Click on the "Create New Project" button to start a new project. Choose a blank canvas to design from scratch or select a template to customize. Templates are a great starting point for beginners.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Designing Your Website in Webflow
In this section, we’ll learn about designing website in Webflow.
Choosing a template or starting from scratch
Webflow website builder offers flexibility in how you begin your web design project. You can start by selecting a pre-designed template from the Webflow template library that aligns with your project's theme or industry. Templates provide a structured starting point, helping you save time and effort.
Alternatively, you can opt to design your website from scratch, giving you complete creative control over every aspect of your site's layout and functionality. The choice between using a template or starting from scratch depends on your project's specific needs and your design preferences.
Customizing the design elements
Once you've chosen a starting point, whether it's a template or a blank canvas, you can dive into customizing design elements. Webflow site builder's visual interface simplifies the process of customizing fonts, colors, images, and layout structures. You can adjust the style of individual elements, such as headings, buttons, and backgrounds, to match your brand's identity.
Additionally, Webflow provides a robust grid system and CSS flexbox support for precise layout control, enabling you to create unique and visually appealing designs.
Utilizing animations and interactions
Webflow empowers you to add animations and interactions to your website to enhance user engagement and create memorable user experiences. You can create animations for elements such as text, images, and buttons, applying transitions like fades, slides, and rotations.
Webflow's additional features allow you to add interactivity to elements based on user interactions, such as mouse clicks, hovers, or scroll triggers. These animations and interactions can be used to draw attention to key content, create engaging navigation, or provide visual feedback to users.
Building Functionality with Webflow
Let’s see how you can implement various functionalities in your website using Webflow.
Adding dynamic content using the CMS
Webflow's Content Management System (CMS) allows you to add dynamic content to your website effortlessly. With the CMS, you can create structured collections of content, such as blog posts or product listings, and design custom layouts to display this content. Each item in your collection can have different fields, enabling you to showcase diverse information. This dynamic content can be easily managed, edited, and updated through Webflow site builder's intuitive editor, making it ideal for websites with changing or growing content needs.
Integrating eCommerce functionality
Webflow site builder provides robust tools for seamlessly integrating eCommerce functionality into your website. You can add products, set up categories, and customize the shopping cart and checkout process, tailoring the experience to match your brand. Webflow's eCommerce features include inventory management, secure payment gateways, and order tracking.
Moreover, you have the flexibility to design unique product pages, apply discounts, and manage shipping options, ensuring a smooth and visually appealing online shopping experience for your customers.
Optimizing for SEO and responsiveness
Webflow simplifies the optimization of your website for both SEO and responsiveness. When it comes to SEO, Webflow offers an array of comprehensive tools to enhance your site's performance in search engines. You can effortlessly customize meta titles, descriptions, and URLs for each page, significantly improving your website's visibility in search results.
In terms of responsiveness, Webflow website builder simplifies the process of creating adaptive designs. By defining breakpoints for various device sizes, you can seamlessly tailor your layout and content for desktops, tablets, and smartphones. This ensures a consistently excellent user experience across different devices, catering to all visitors, regardless of their chosen platform.
Collaboration and Teamwork in Webflow
Webflow promotes effective collaboration and teamwork within its platform. The Team Plan allows multiple team members to work simultaneously on the same project. This means Webflow designers, developers, and content creators can collaborate in real time, making edits and contributions together.
The commenting and feedback system streamlines communication, facilitating clear and efficient feedback loops among team members. The version history and project backup features of Webflow also act as a safety net, letting teams experiment with new ideas and iterations without worrying about losing earlier work. This encourages a cooperative and effective atmosphere for the completion and improvement of projects.
Webflow Hosting and Deployment Options
Webflow offers flexible web hosting and deployment choices to accommodate various project needs. Users can take advantage of Webflow's built-in web hosting, which provides secure and reliable infrastructure for hosting websites. This option simplifies deployment, offering
additional features like SSL certification, content delivery network (CDN) integration for fast loading times, and automatic scaling to handle fluctuations in website traffic.
Additionally, Webflow allows users to export their projects as HTML, CSS, and JavaScript, giving them the freedom to host their websites on external servers if they prefer. This versatility ensures that users can choose the deployment method that best aligns with their specific project requirements and technical preferences, making Webflow a versatile solution for a wide range of web projects.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Frequently Asked Questions
Is Webflow suitable for eCommerce websites?
Yes, Webflow offers robust eCommerce functionality, making it suitable for creating online stores. You can add items, control inventory, set up payment gateways, and alter the checkout and shopping cart procedures.
How does collaboration work in Webflow?
Webflow supports collaboration through its Team Plan, allowing multiple team members to work on the same project simultaneously. It offers features like real-time editing, commenting, and version history to streamline teamwork.
What are the hosting options in Webflow?
Webflow offers its own web hosting infrastructure with features like SSL certification, content delivery network (CDN) integration, and automatic scaling. Users can also export their projects for web hosting on external servers if needed.
Does Webflow provide customer support?
Yes, Webflow offers customer support through various channels, including documentation, forums, email support, and a community of users and Webflow experts who can provide assistance and guidance.
Recommended Webflow Templates
Let’s have a look at some remarkable Webflow templates that we recommend.
Rosoi - Restaurant Website Template

Rosoi, the restaurant website template, is the perfect solution for any restaurant owner looking to create a visually stunning website that is both functional and engaging. With its modern web design and customizable Webflow features, Rosoi is designed specifically with restaurant owners in mind.
Not only is it fully responsive to any device, but it also comes with powerful layout and SEO optimization tools to ensure that your menu looks great online and that potential customers can easily find your restaurant. With 31 pages and 18 static pages of restaurant-specific content, Rosoi is a comprehensive website template that can elevate your online presence and help leave a lasting impression on your diners.
Highlighted Features:
- Fully Responsive
- 100% Customizable
- Speed Optimized
- Seamless Animations
- Fast Loading
Price: Regular License: $79
Boative - Small Business Website Template

Built specifically for small businesses in the boating and water sports industry, the Boative Webflow template is designed to be visually stunning and optimized for speed so your customers can find what they need quickly and easily.
What's more, Boative is completely customizable, making it the perfect eCommerce website for your specific needs. With a responsive design and the user-friendly Webflow CMS, managing your website has never been easier! Get started today and watch your business soar to new heights.
Highlighted Features:
- Responsive
- 100% Customizable
- Webflow CMS
- Speed Optimized
Price:
Regular License: $49
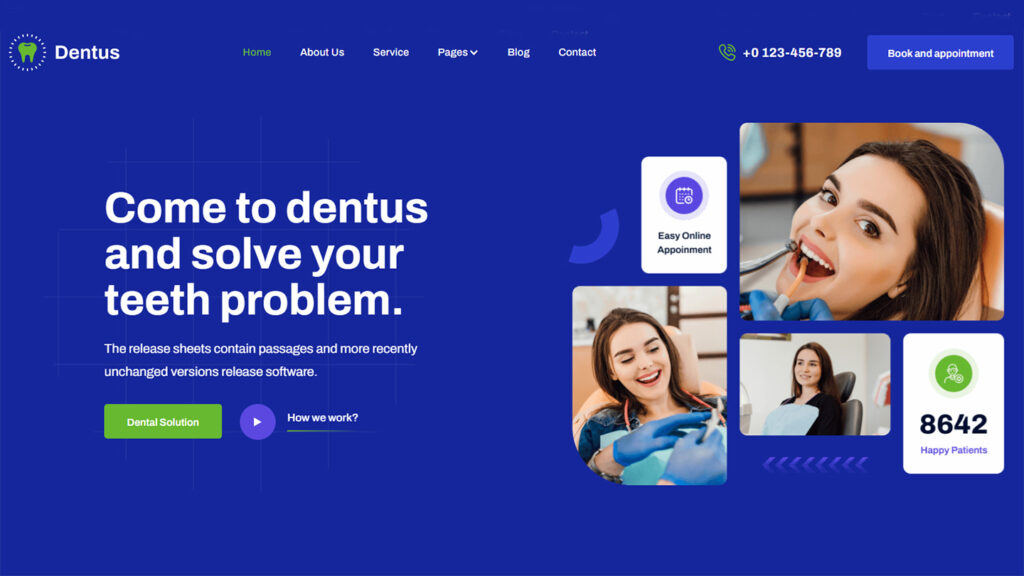
Dentus - Dentist Website Template

The Dentus Webflow template is perfect for a website for dental services. This Webflow template prioritizes speed and performance, ensuring your potential clients have a seamless user experience. All the essential features are included, such as a Services page and an easy-to-use Contact page. Dentus is fully customizable, allowing you to add your unique touch and make it your own.
With its retina-ready display and SEO friendliness, your dental practice will soon have a professional-looking website that stands out from the rest. The unique and premium design of Dentus will leave a lasting impression on potential clients, giving your practice the competitive edge it deserves.
Highlighted Features:
- Retina Ready
- SEO Friendliness
- Unique & Premium Design
- Speed Optimized
- 100% Customizable
Price:
Regular License: $49
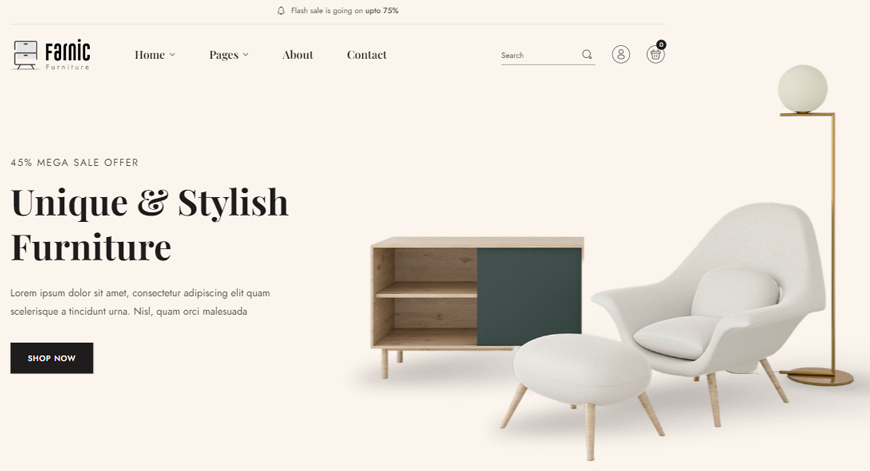
Farnic - Furniture Website Template

The Farnic - Furniture Website Template is a well-suited eCommerce Webflow template specially designed for online furniture stores. With an intuitive and user-friendly interface, Farnic allows you to create a custom online store without having to navigate complicated code or design from scratch.
Plus, with its fast loading speed and retina-ready display, your customers will have a smooth and visually stunning shopping experience. And let's not forget about the eCommerce integration - Farnic has got you covered with its built-in capabilities. So why stress about the details when Farnic can handle it all? Dare to dream big and let Farnic help you bring your online furniture store to life.
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- eCommerce Ready
- SEO Friendliness
- Responsive Layout
Price: Regular License: $79
Conclusion
Webflow website builder empowers individuals and businesses to create visually stunning and functional websites without the need for coding expertise. By harnessing the power of this no-code website builder, you can bring your creative vision to life and establish a remarkable online presence. So, dive into the world of Webflow and unlock limitless possibilities for your website design and development journey.




