If you’re looking to take your website design to the next level, custom CSS is a great way to add more control and flexibility. It can be used for everything from changing the color of elements on a page to creating complex animations that bring designs alive. And with Webflow’s powerful tools, it’s easier than ever before to incorporate custom CSS into your site.
In this guide, we’ll walk you through each step of how to add custom CSS in Webflow so you can start unlocking its full potential.
What is Custom CSS and Why Should I Use It in Webflow
Custom CSS (Cascading Style Sheets) is a way to add custom code Webflow to your website beyond the pre-made design options provided by Webflow. With custom CSS, you have greater control over the look and feel of your website.
Using custom CSS in Webflow, you can make changes to elements such as font styles, sizes, colors, margins, padding, and more. This allows you to create a more unique and personalized website design. Custom CSS is particularly useful when you want to make specific design changes that are not possible through the Webflow Designer tool.
For example, if you want to adjust the spacing between elements on your website, you can use custom CSS to do so. Adding custom CSS code in Webflow gives you more creative control over your website design and can help you achieve the exact look and feel you want for your site.
How to Add Custom CSS in Webflow
There are two different ways if how to add custom CSS in Webflow. Let’s take a look –
Adding Custom CSS Code to the Whole Site in Webflow
If you want to customize your website beyond the options available in the Webflow project interface, you can add custom code. To add custom code to your entire Web-flow website, follow these steps:
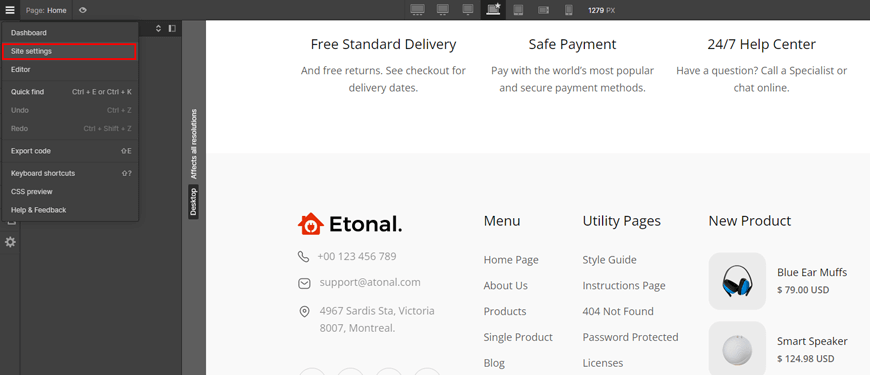
Go to ‘Site Settings’ in your Webflow project.

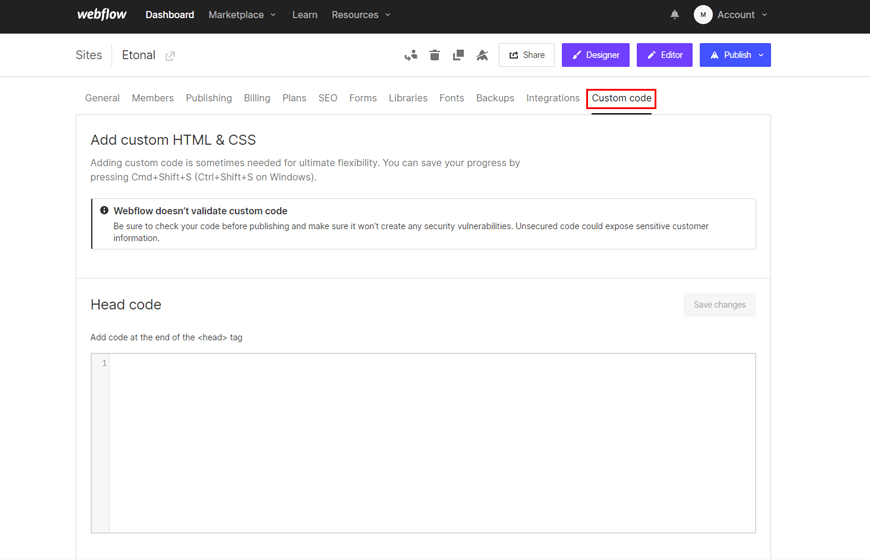
Click on the ‘Custom Code’ tab.

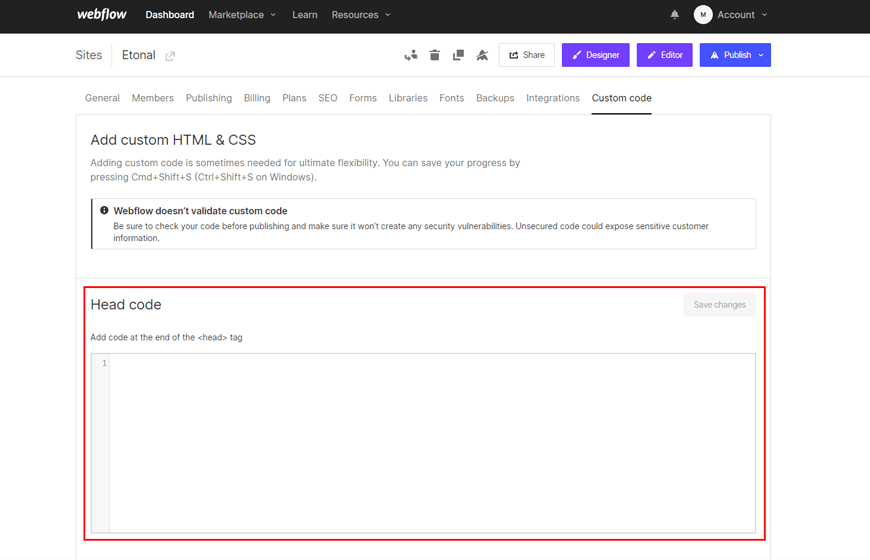
To add a custom code to the Head section, enter your code in the ‘Head Code’ section.

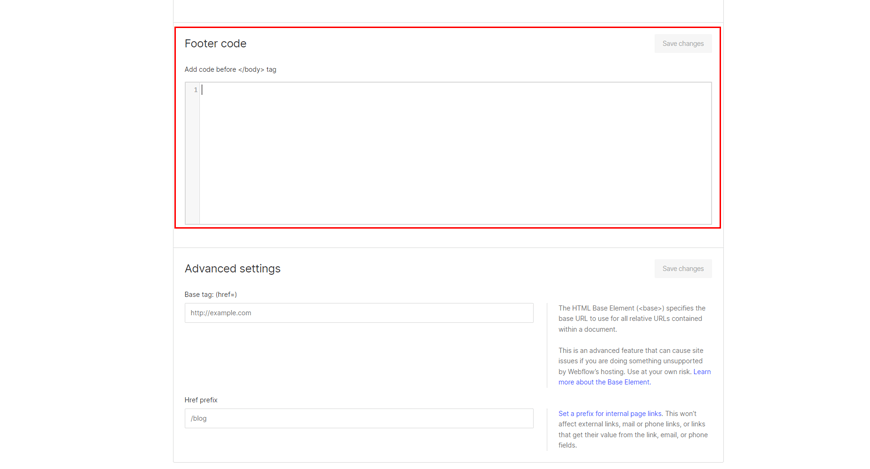
To add a custom code to the Footer section, enter your code in the ‘Footer Code’ section.

Click on ‘Save Changes’ to apply the changes.
When you add custom code to the ‘Head Code’ section, it will appear in the HTML markup before the closing tag </head>. Similarly, when you add code to the ‘Footer Code’ section, it will appear before the closing tag </body>.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Adding Custom CSS Code to a Single Page in Webflow
If you only want to add custom code to a single page, follow these steps:
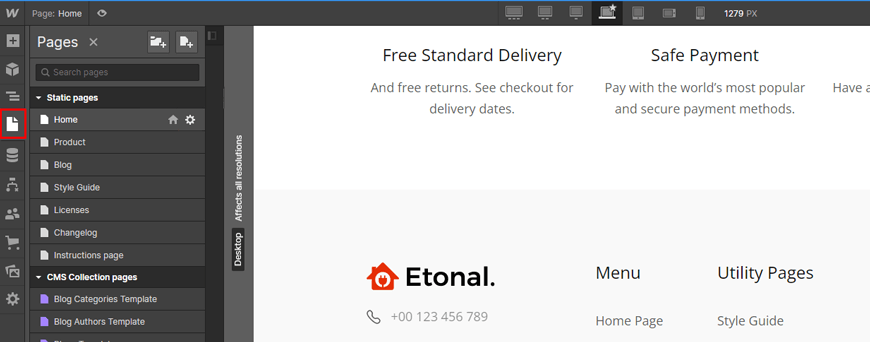
Open your website in Designer mode. Click on “Pages” in the left-hand sidebar.

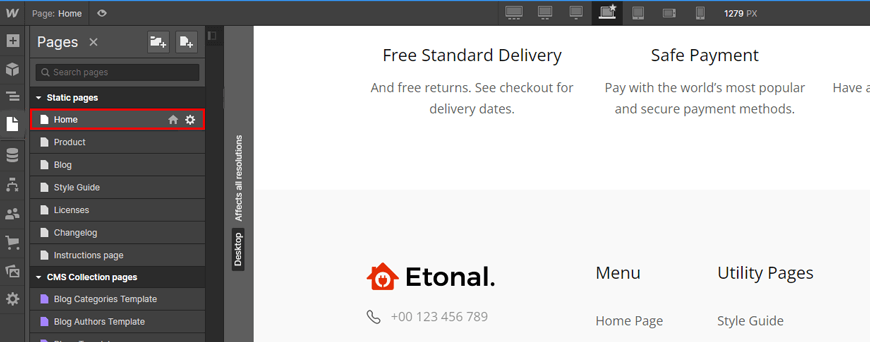
Select the page you want to add custom code to by clicking on its name.

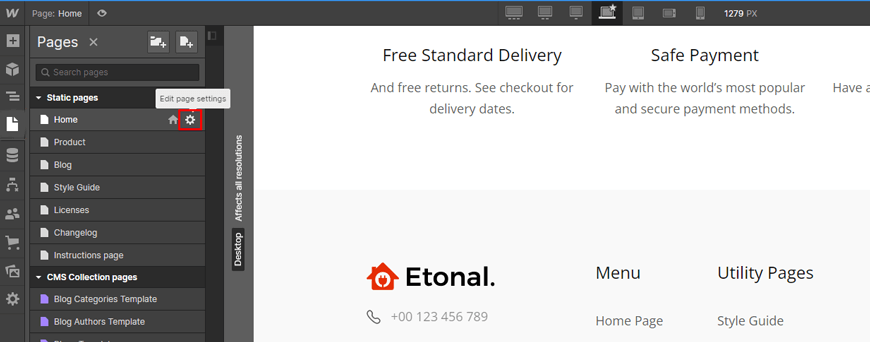
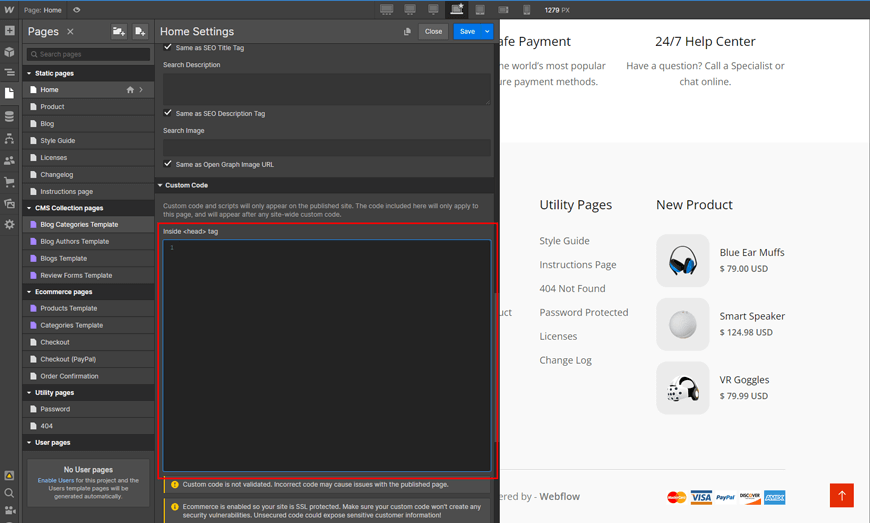
Click on “Page Settings” in the top-right corner of the Designer.

Click on the “Custom Code” tab. To add code to the section, enter your code in the “Inside <head> tag” section.

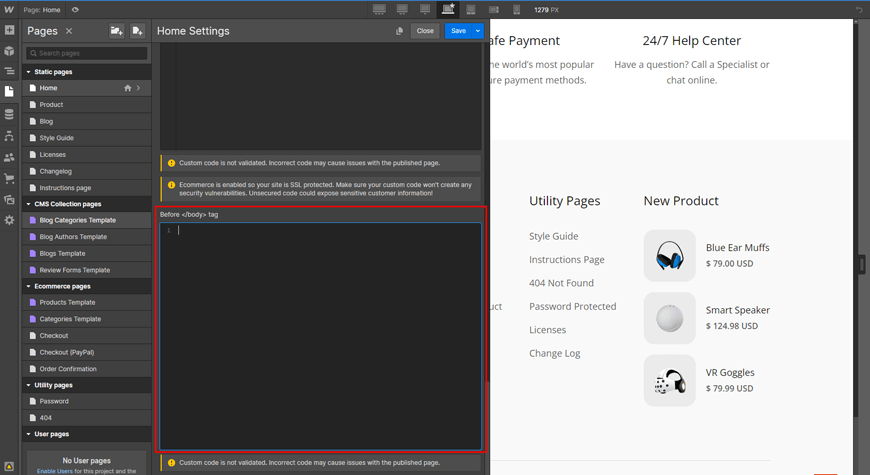
To add code before the </body>tag, enter your code in the “Before </body> tag” section.

Click “Save” to save your changes.
Remember to place certain tags, such as ,<meta>, <link>, and <style></style>, within the <head> tag, and <script> </script>tags before the closing tag </body>, to ensure proper website functionality and a good user experience.
Recommended Webflow Templates
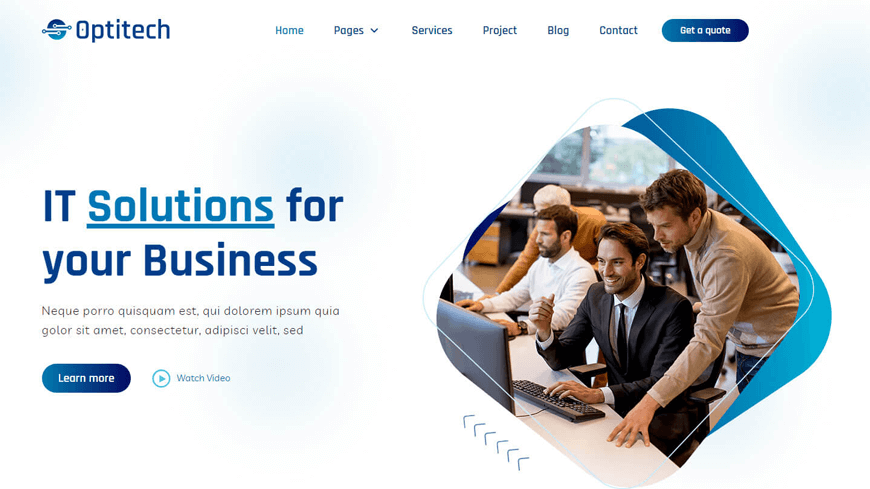
Optitech – IT company Website Template
As the world becomes increasingly digital, an effective online presence is essential for any IT company or consultant. That’s where Optitech’s website template comes in. With an emphasis on professionalism and modernity, this Webflow project template is perfect for showcasing your skills and services in the technology business.

Boasting 23 pages, including plenty of space for compelling content and captivating visuals, Optitech’s template will captivate visitors and keep them engaged. And, with its responsive design, your website will look fantastic on any device, from desktop to mobile. So, give your business the online presence it deserves with the Optitech website template.
Highlighted Features:
- Fully Responsive
- Perfect Responsive
- Style Guide
- Awesome & Creative Design
- 100% Customizable
Price: Regular License: $49
Enron – Portfolio Website Template
Looking to put your best work forward and show off your talents? Look no further than the Enron – Portfolio Webflow Template! This sleek and minimal template is perfect for businesses, agencies or individuals in need of a professional-looking portfolio website.

Don’t settle for a cookie-cutter template – Enron’s typography and contemporary aesthetic make it stand out from the crowd. With 23 pre-designed pages, including static, CMS, eCommerce pages, and three utility pages, you’ll have all the space you need to showcase your work and accomplishments in style. Best of all, Enron’s customizable features make it easy to make the template your very own.
Highlighted Features:
- 16 web pages
- SEO Friendly
- Great Customizability
- Retina Ready
- 5 CMS Pages
Price: Regular License: $49
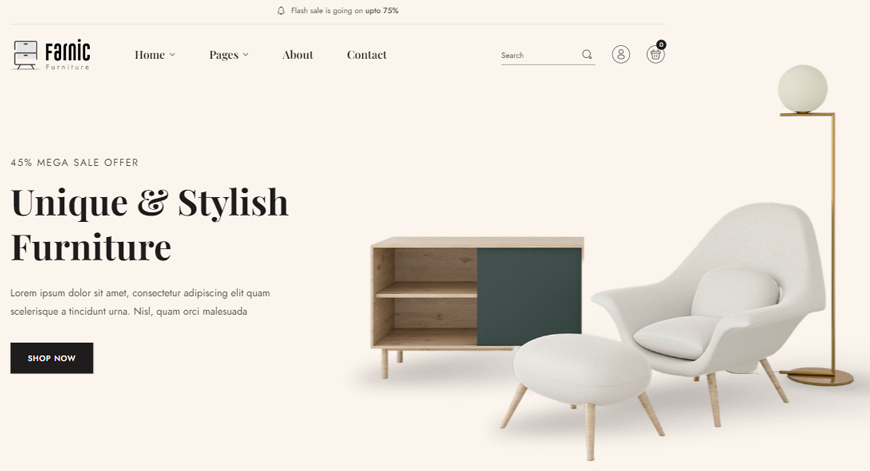
Farnic – Furniture Website Template
Building an online store from scratch can feel overwhelming, but with Farnic – Furniture Website Template, you have a efficient and easy solution. With its responsive design and optimized functionality, your store will be up and running in no time. Farnic utilizes Webflow CMS technology, ensuring that your site is easy to use and attractive.

Not only that, but Farnic provides tools and features like SEO-friendly coding that boost your online visibility and eCommerce support to streamline your business operations. Leave the hard work to Farnic and watch as your online store thrives.
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- eCommerce Ready
- SEO Friendliness
- Responsive Layout
Price: Regular License: $79
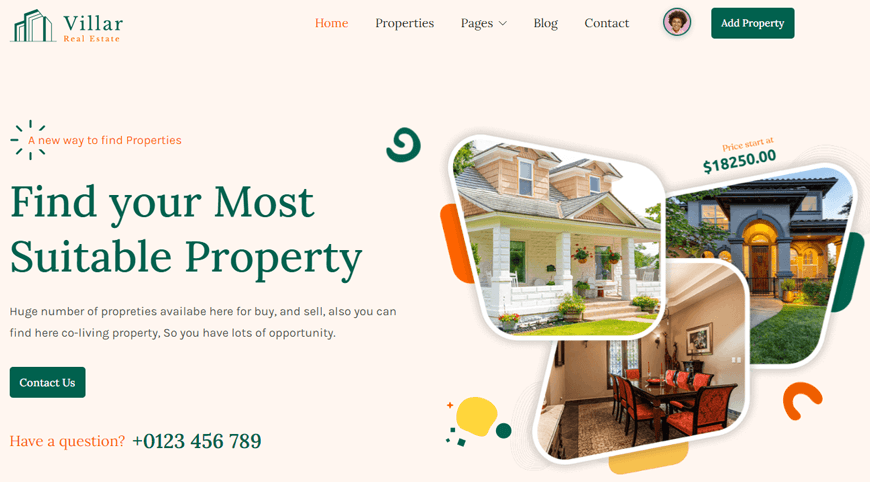
Villar – Real Estate Website Template
The Villar – Real Estate Webflow Website Template simplifies the process of creating a professional real estate website. It combines appealing visuals with practical features, enabling visitors to explore properties through a user-friendly interface effortlessly. The template also ensures swift loading times for seamless navigation.

In addition, the speedy loading feature ensures that there’s no delay in navigation. With optimized SEO and responsive design, your website is sure to rank higher in search engine results pages and adapt to any screen size.
Furthermore, it is optimized for SEO to enhance your search engine rankings and its responsive design guarantees that the website layout adjusts seamlessly to different screen sizes. In summary, this exceptional template offers a quick and easy solution for launching an attractive and polished real estate website.
Highlighted Features:
- Optimized for fast loading speed
- SEO Friendly
- Great Customizability
- Retina Ready
- Responsive Layout
Price: Regular License: $49
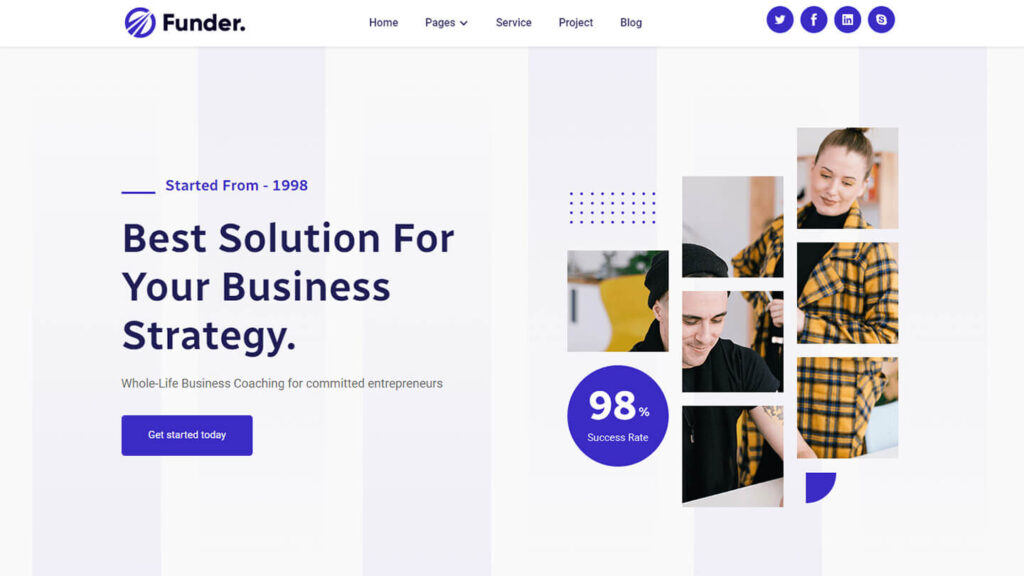
Funder – Agency Website Template
The Funder Webflow template is a game-changer for companies who want to up their online image without breaking the bank. It offers a wide range of 16 web pages that cater to various needs, including Services, Blog, and more. The best part is that every page comes with top-notch design features that suit any type of business – big or small.

Trust us, Funder is compatible with any device, and the impressive range of versatile design choices will delight even the most meticulous users. Whether you’re a seasoned professional or a new on the block, take charge of your online brand with Funder and create a powerful online presence in no time!
Highlighted Features:
- 16 web pages
- SEO Friendly
- Great Customizability
- Retina Ready
- 5 CMS Pages
Price: Regular License: $49
Get Exclusive Webflow Services from Brandbes
It can seem overwhelming to build a good online presence for your company, but it doesn’t have to be. At Brandbes, they provide Webflow services that will make it simple for you to achieve your online objectives. They offer specialized template designs and development services that are catered to the unique needs of your company.

With an experienced team of Webflow experts, thousands of clients have already trusted them to help them achieve success online. They offer a range of user-friendly templates, making the process of building your website or online shop a breeze.
And if you have any questions or need support, their knowledgeable team is always general to help. With Brandbes, getting exclusive Webflow project services has never been easier!
Wrapping Up – Tips for Writing Cleaner Code and Optimizing Performance
As we near the end of a coding project, it’s easy to overlook the importance of clean code and performance optimization. However, taking the extra time to clean up and optimize your code can make a world of difference in the long run. Not only will it make your code more efficient, but it will also make it easier for other developers to understand and work on in the future.
Some tips for adding custom CSS Webflow include using descriptive variable names, commenting your code, and writing modular code. For optimizing performance, consider using caching, minimizing HTTP requests, and compressing files. These small steps to add custom code Webflow make a big difference in the quality of your code and the success of your project.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.