Webflow Accordion is a feature that allows you to expand information on a website in a user-friendly manner. It brings interactivity and dynamism to any page, allowing users to select from multiple tabs within the accordion section, each with its content.
This makes it an ideal tool when you need an intuitive way to provide easy access to content such as FAQs or product specifications. Plus, creating one is quick and easy — it only takes a few clicks of the mouse to add all the necessary components. With Webflow Accordion, you can be sure your web pages will have a truly interactive experience for all your visitors!
Benefits of Using an Accordion in Webflow
Webflow is a revolutionary platform that helps users build cutting-edge websites with minimal coding knowledge. One of the most popular features that Webflow provides is the Accordion element, which adds flexibility and interactivity to any website in a matter of seconds. Accordions help to reduce clutter, allowing you to pack more information into one space without causing confusion for readers.
They are also great for hiding complex details or keeping certain information hidden until a user clicks on it, making your page easier to read and navigate. In addition, Webflow Accordions can create visually stunning transitions from one section to another, adding flair and personality to any page. Needless to say, Webflow’s Accordion feature is an invaluable tool for web developers.
Step-by-Step Guide for Implementing an Accordion in Webflow
Adding Dropdown Element
To begin implementing an accordion in Webflow, you’ll need to drag in a dropdown element. This element is essential because it has some helpful ‘actions’ available. These actions enable you to open and close the dropdown list simply by clicking, making it easy and efficient. As soon as you add the element, you will have a strong foundation for creating your Webflow accordion.
Changing Default Dropdown Styles
Next, you’ll need to add a class name to the Dropdown element before making style changes in the Style panel. This enables you to reuse styles on any other elements you create (like other accordions). Next, set the width of your parent Dropdown element to 100%. This will ensure that it takes up space relative to whatever its containing element is and will appear as an accordion-style dropdown menu. Once these steps have been completed, you’re ready to start styling your Webflow accordion!
Personalizing Toggle
Customizing the Personalizing toggle of an accordion element in Webflow is critical to ensuring the smooth operation of your site. The toggle holds the answer to your dropdown questions, so you want it to fill the parent element when it is closed for a clean and organized look.
By selecting the dropdown toggle, giving it a class name, changing its display set to block or flexbox, and adding a height value (e.g., 80 pixels), you can easily customize your toggle and give your project a professional feel.
Styling the Accordion
Using the Style option of Webflow Accordion will help you achieve a more modern and eye-catching look. This tool allows you to adjust the style, position, display setting and more with just a few easy steps. All you need to do is select your Dropdown list element, head over to the Style panel, choose Block for your Display setting and Static for your Position style – and you’re good to go!
With this quick and simple method, your website will look its best in no time at all. Plus, with the bonus of customizing styles even further, it’ll have everything you need to make a genuinely awe-inspiring design.
Some Best Webflow Templates with Beautiful Design
Dentus – Dentist Website Template

Dentus – dental website template is the perfect answer to anyone looking for a modern and reliable platform to showcase their dental or medical services. It is designed flexibly, allowing users to effortlessly personalize it to meet their individual aesthetic needs.
It has all the necessary features for building a professional website, such as a drag-and-drop page layout builder, advanced theme options, and a wide range of responsive CSS accordion design options incorporated in the template. With Dentus, you can easily create an unprecedented digital presence that will surely attract more potential customers.
Highlighted Features:
- Retina Ready
- SEO Friendliness
- Unique & Premium Design
- Speed Optimized
- 100% Customizable
Price: Regular License: $49
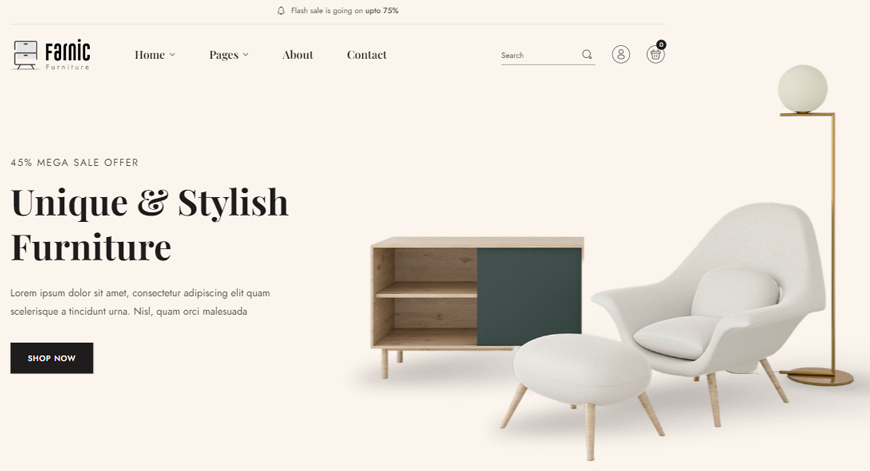
Farnic – Furniture Website Template

Farnic – Furniture Website Template is the perfect web platform for creating a beautiful, functional and successful online store. Crafted using the advanced Webflow CMS, this modern store template offers numerous powerful features and tools, including splendid page loading speed, SEO-friendly coding, and responsive design optimized for all devices.
Additionally, it comes complete with comprehensive eCommerce support to ensure efficient business operations that engage customers and boost sales. Farnic is a complete package ready to help you launch a forward-looking shop that stands out from the competition.
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- eCommerce Ready
- SEO Friendliness
- Responsive Layout
Price: Regular License: $79
Resideo – Real Estate Website Template

Furthermore, it also contains 5 CMS template pages to make it easier for your HOA website like Authors Template, Team Member template, Blog Posts template and Projects template. This Resideo Webflow HTML Website Template offers all the features necessary for creating a professional-looking website for any Homeowners Association.
Highlighted Features:
- 15 static pages
- Fast Loading Speed
- 5 CMS pages,
- SEO Friendliness
- Responsive Layout
Price: Regular License: $49
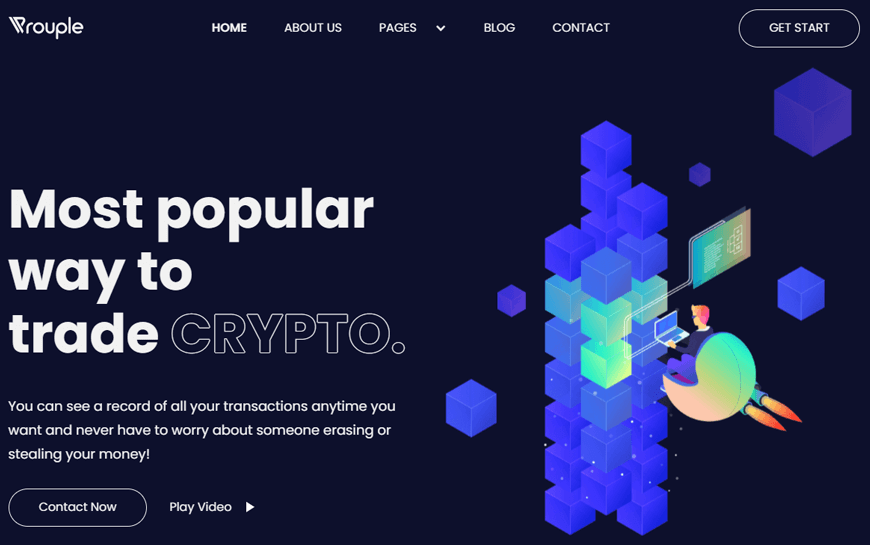
Prouple – App Website Template

If you’re looking for an attractive and sleek webflow template for your next web project, Prouple is the perfect choice. This professional crypto website template packed with essential features and customizable pages to make your website stand out from the competition.
With 17 web pages including 9 static pages, 5 CMS collection pages, 3 utility pages, a service page, and a blog page, it’s no surprise why Prouple has become such a popular choice amongst businesses. Not only that, but this cryptocurrency Webflow template also offers responsiveness and SEO friendliness – two key factors in successful web design today. Take your business to the next level with the power of Prouple!
Highlighted Features:
- 17 web pages
- Fast Loading Speed
- Media Lightbox
- Retina Ready
- Responsive Layout
Price: Regular License: $49
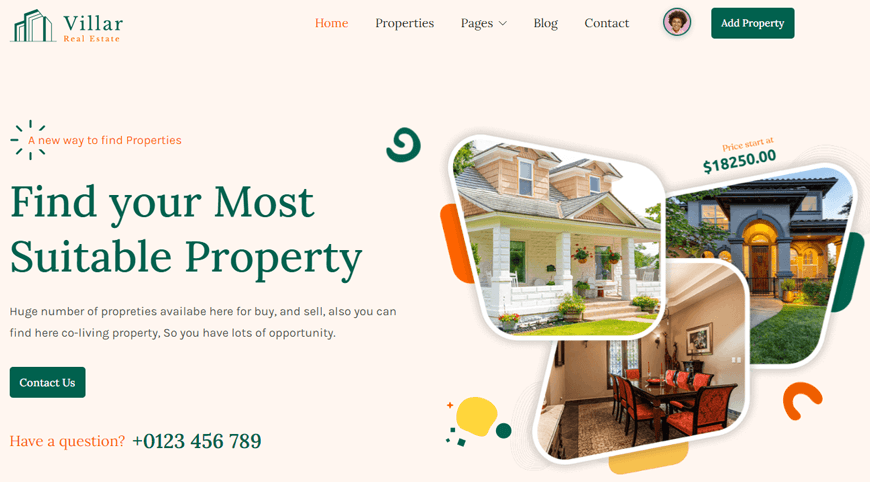
Villar – Real Estate Website Template

The Villar – Real Estate Webflow Website Template is a great choice for those seeking to create an aesthetically pleasing and professional-looking site that provides smooth web-browsing experience. It’s optimized for fast loading speeds, SEO friendly and highly customizable for automatically adapting the website layout to any monitor sizes. This makes it perfect for setting up an easy-to-use Real Estate Company or Agent website, allowing you to quickly and easily list your properties while giving customers an exceptional user interface.
Highlighted Features:
- Optimized for fast loading speed
- SEO Friendly
- Great Customizability
- Retina Ready
- Responsive Layout
Price: Regular License: $49
Funder – Agency Website Template

With the Funder Webflow template, your business can create an impactful online presence. It is designed to serve businesses of all sizes – from startups looking for something simple yet detailed, right through to agency professionals requiring a platform with some impressive design features!
It offers 16 web pages, each tailored to different findings. Whether you are seeking an About Page, Service Page or Contact Page, or even something more intricate like a Blog Page or Style Guide page. Funder has it all! With its versatility and comprehensive web page selection, Funder is the ideal choice for any business looking to make a splash online.
Highlighted Features:
- 16 web pages
- SEO Friendly
- Great Customizability
- Retina Ready
- 5 CMS Pages
Price: Regular License: $49
StoryX – News Website Template

With StoryX Webflow blog template, creating a beautiful and effective blog has never been this easy. The template is optimized for a fast loading speed, SEO friendly, and highly customizable so you can craft your own unique site.
With its fully responsive and adaptive layout, your website will look great on any device from desktops to mobile phones. It’s even better because the template gets regular updates to bring you countless fresh designs and features – there’s something new with each update! Get StoryX now and start blogging your way to success!
Highlighted Features:
- Optimized for fast loading speed
- SEO Friendly
- Customizability at its best
- Fully Responsive and Adaptive Layout
- Regular Updates
Price: Regular License: $49
Conclusion
In conclusion, implementing accordion to a website is easy with Webflow Accordion. It’s suitable for any level of web design experience,and can be easily integrated into existing sites in just a few steps.
By using this tool, toggleable content panels are created dynamically from HTML elements already available on the site. The drag and drop capabilities of the tool also give users more control over how they want to customize their accordion how they want. This guide has definitely helped provide an easy path to having a more interactive website with Webflow Accordion.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.