Duplicate a page in Webflow is straightforward and can streamline your
Webflow website management and design tasks. Whether you're looking to replicate a page's layout for a new section or experiment with different content without altering the original, this feature simplifies the process.
This guide will walk you through the easy steps on how to duplicate a page in Webflow. These steps ensure you can manage and customize your Webflow site with minimal effort.
Key Takeaways
- Duplicating a page saves time by replicating existing layouts and structures quickly.
- Ensures a uniform design and layout, maintaining a cohesive look and feel throughout your website.
- It allows you to experiment with different content or designs without altering the original page.
- Reduces the effort required to set up similar pages, improving workflow efficiency and site management.
- Discover efficient methods to streamline your workflow, saving time and effort in your web projects.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates. making them more manageable
Why Do We Need to Duplicate Page?
Duplicating a page is essential for efficiency and consistency in web design. Webflow allows you to quickly create duplicate pages with a similar layout and structure. It saves time compared to building from scratch.
This process also ensures uniformity across your site, helping maintain a cohesive look and feel. Additionally, it allows testing and experimenting with different content or designs safely. This ultimately streamlines your workflow and improves site management.
How to Duplicate a Page in Webflow: Step-by-Step Guide
Duplicating a page in Webflow is a straightforward process of streamlining and creating similar layouts and content. Follow these steps to duplicate a page efficiently:
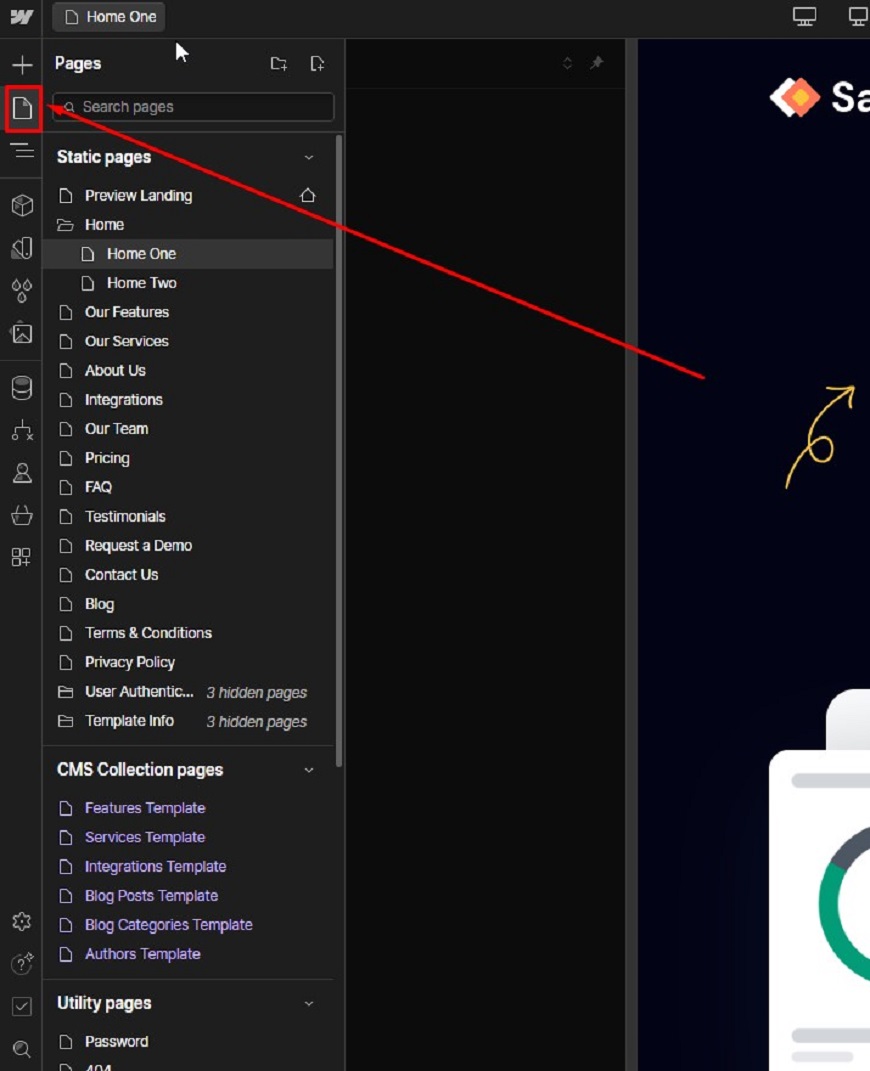
1. Select the Page Icon from the left-hand menu

Navigate to the page icon in the Webflow Designer menu on the left. Click it to view your pages. You can also use the keyboard shortcut 'P' to access this panel quickly.
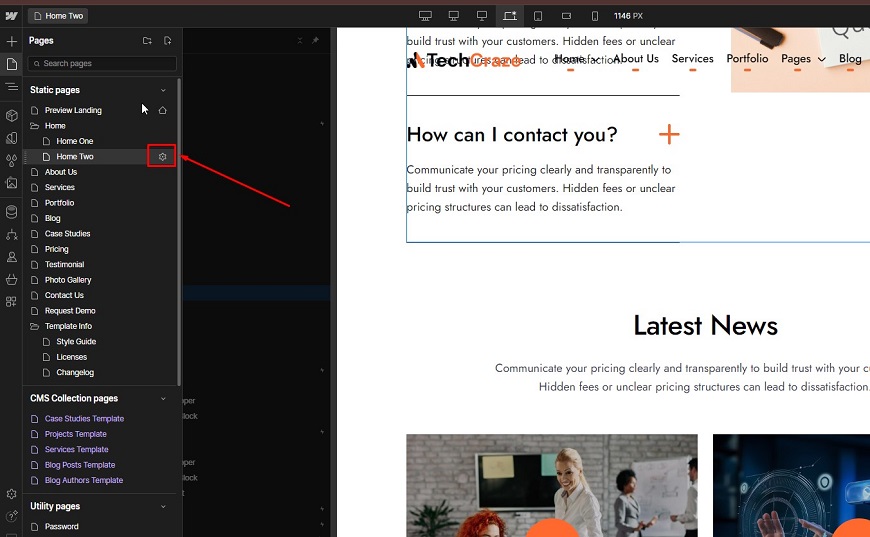
2. Access Page Settings

Find the page you want to duplicate in the list. Hover over it and click the cog icon that appears. This opens the settings for your chosen page.
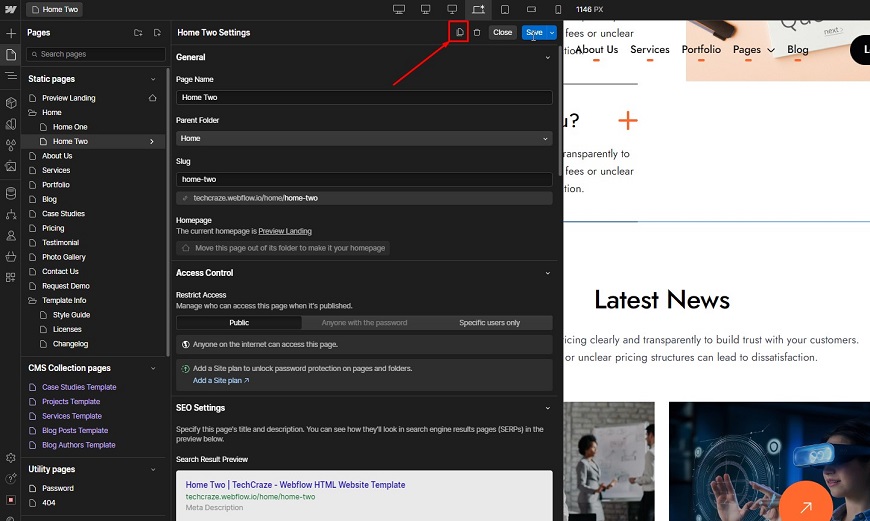
3. Initiate Duplication:

Look for the "Duplicate This Page" button in the top right corner of the settings panel. Click this to create a copy of your selected page.
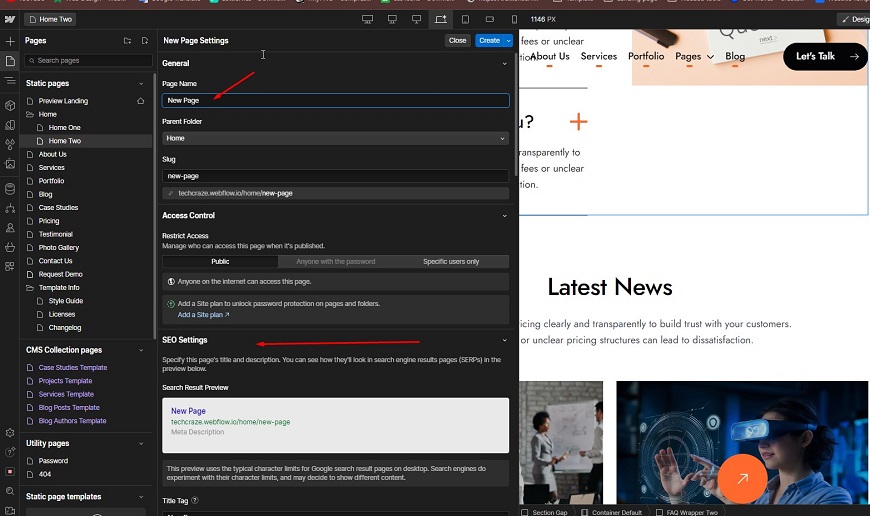
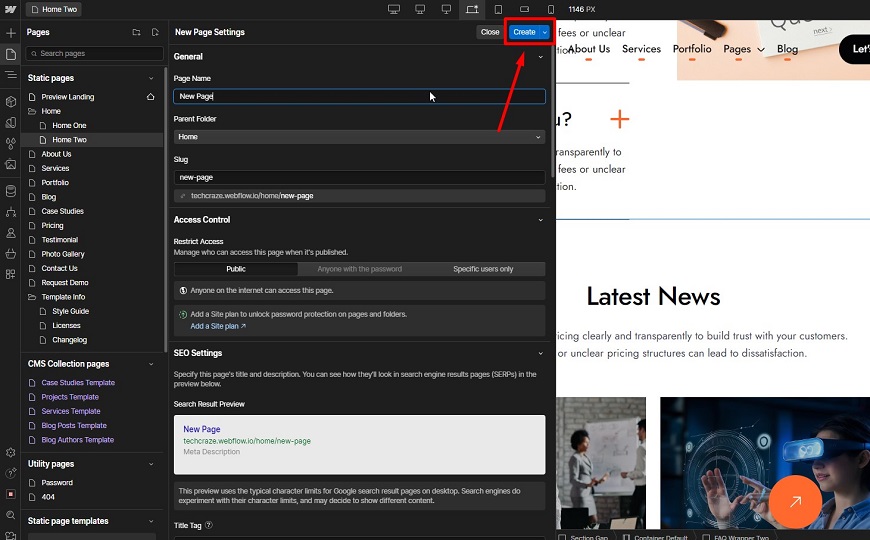
4. Set Up the New Page:

A new panel will pop up for your duplicated page. Here, you can customize its name, adjust the URL slug, and configure SEO or privacy settings as needed.
5. Finalize and Customize:

Click "Create" to confirm the duplication. Your new page is now ready for editing. Remember to modify the content to ensure it's unique to avoid potential SEO issues with duplicate content.
Tips for Using Duplicated Pages in Webflow
Customizing the Duplicated Page:
After duplicating a page, adjust the layout, colors, and elements to fit your new content. If needed, update any global styles or symbols to avoid unintentional changes to other pages.
Updating Content on the Duplicated Page
Replace placeholder text, images, and links with new content relevant to the duplicate page for Webflow's purpose. Double-check that all references, URLs, and headings are unique to avoid duplicate content issues, which can impact SEO.
Publishing the Duplicated Page:
Before publishing, preview the duplicated page to ensure everything looks and functions as expected. Once confirmed, publish the page and verify that it integrates seamlessly with the rest of your Webflow website, ensuring smooth navigation and user experience.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates. making them more manageable
Recommended Some Webflow Templates for Your Agency Website
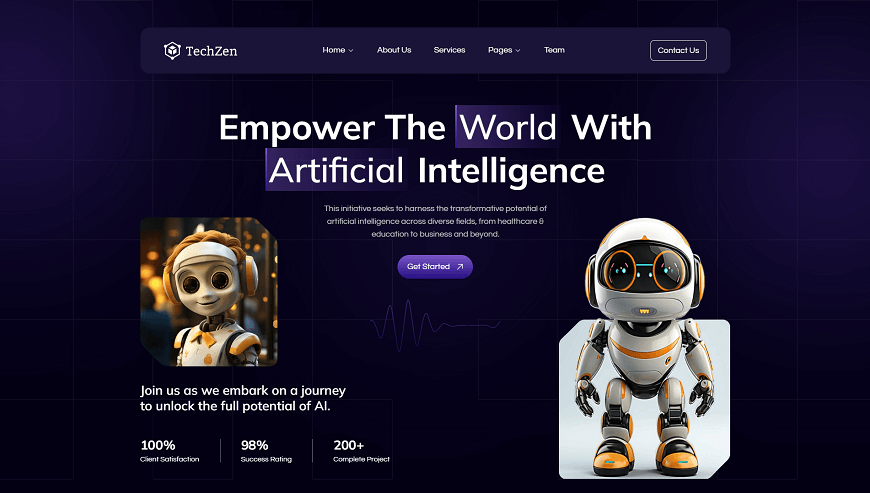
TechZen - Startup Website Template

TechZen - Startup Website Template is a versatile solution designed for modern startup websites tailored for tech companies, SaaS businesses, and digital agencies. It features a sleek design and easy customization, making it ideal for establishing a strong online presence.
The template provides 19 customizable pages, which ensure a solid foundation for your Startup website. Its responsive design and user-friendly interface enhance visitor engagement and conversions. Additionally, TechZen is highly customizable to fit your brand’s unique needs.
Highlighted Features:
- Awesome Design
- Well Optimized
- 100% Mobile Responsive
- Easy to Customize
- SEO Friendly
Price: Regular License: $49
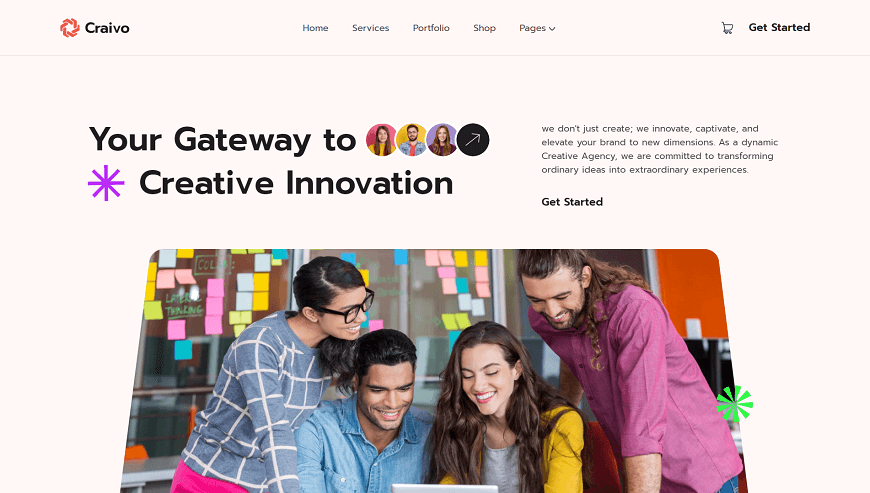
Craivo - Agency Website Template

Craivo is a modern template crafted for creative, digital, and startup agencies to enhance their online presence. It features a sleek, customizable design perfect for showcasing services, portfolios, blogs, and team introductions. This template has a total of 22 pages, including 11 static pages, 4 CMS Collection pages, 5 eCommerce pages, and 2 utility pages.
This agency template boosts credibility and attracts clients with its clean, responsive layout, ensuring a professional look on any device. Craivo's user-friendly interface makes updating and maintaining your agency's website seamless and straightforward, helping you create an impactful online brand.
Highlighted Features:
- Premium & Creative Design
- eCommerce Functionality
- 100% Mobile Responsive
- Easy to Customize
- Built-in Webflow CMS
Price: Regular License: $79
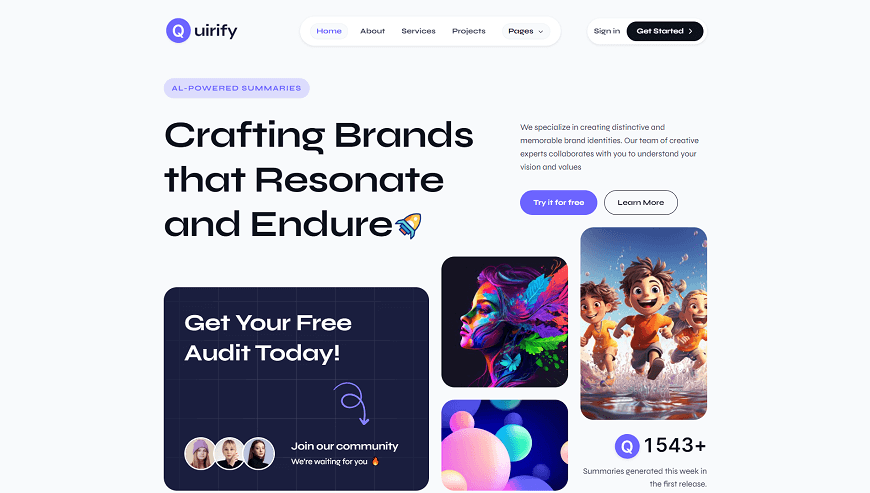
Quirify - Agency Website Template

Quirify is a versatile branding agency template ideal for creative agencies, personal branding, digital marketing, and more. It features a clean, minimalist design that balances functionality and aesthetics, ensuring a professional look.
With dynamic elements to showcase strengths and achievements, Quirify enhances your agency’s online presence. Its responsive design guarantees a flawless appearance across all devices, delivering a seamless user experience that captivates potential clients and effectively communicates your brand’s value.
Highlighted Features:
- 22 Customizable page
- Premium & Creative Design
- Fast Loading
- 100% Mobile Responsive
- Built-in Webflow CMS
Price: Regular License: $49
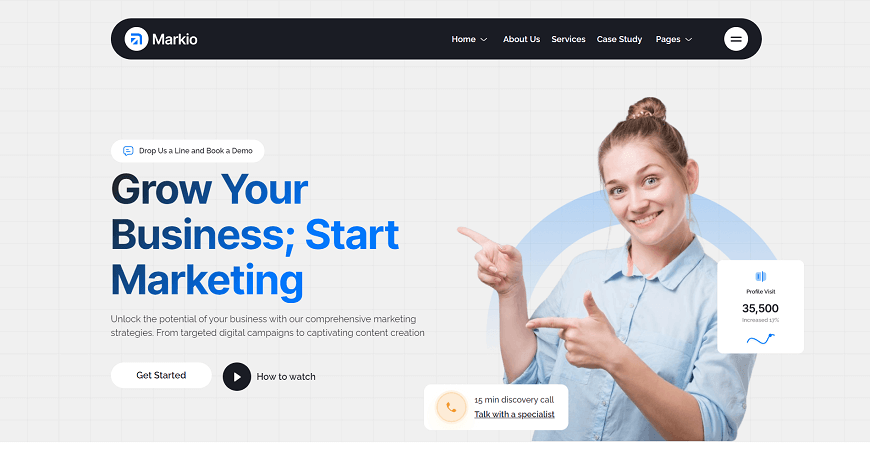
Markio - Marketing Website Template

Markio is a versatile digital marketing agency template. This agency website Webflow template is ideal for marketing, advertising, SEO, and startup agencies. It features a sleek and customizable design with over 20 pages, ensuring your online presence stands out.
Markio provides modern designs that enhance user experience and are customized for branding and advertising.This dynamic Webflow template is a powerful tool for creating a high-quality online presence. It’s an excellent choice for any marketing-focused business. Get started today and elevate your brand!
Highlighted Features:
- Premium & Creative Design
- Fast Loading
- 100% Mobile Responsive
- Easy to Customize
- Webflow CMS
Price: Regular License: $49
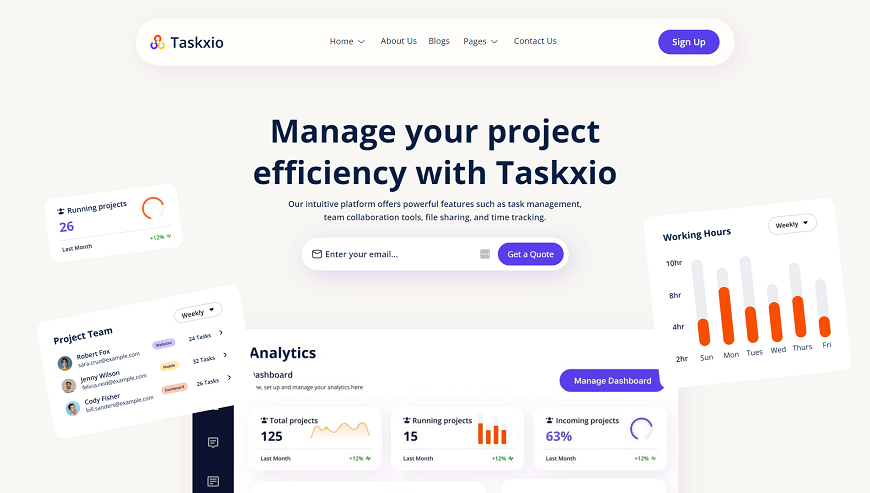
Taskxio - SaaS Website Template

Taskxio is the ultimate productivity tool for tech startups and SaaS companies. It is designed to streamline project management and boost team efficiency. With its flexibility and customizability, Taskxio is ideal for diverse businesses.
The template also simplifies creating modern business websites and blogs, making it a powerful solution for enhancing overall efficiency. Its innovative design and built-in functionality make Taskxio the top choice for agencies and startups seeking a cutting-edge project management tool.
Highlighted Features:
- Eye Catching Design
- Fully Responsive
- Optimized for Speed
- 100% Customizable
- Webflow CMS
Price: Regular License: $49
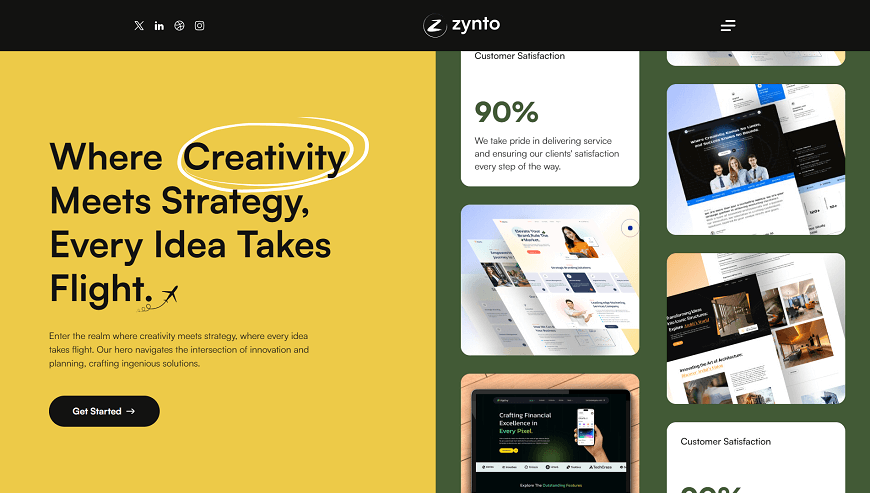
Zynto - Agency Website Template

Zynto is a creative Webflow template designed for design, marketing, and branding agencies. It showcases creative services with a modern, minimalist aesthetic, perfect for digital and animation companies. This agency template includes 23 customizable pages featuring 13 static, 8 CMS, and 2 utility pages.
This Startup agency template emphasizes UI/UX design and branding solutions, offering a professional online portfolio that looks great on any device. Zynto’s flexible design allows easy customization to fit unique business needs, making it an ideal choice for agencies aiming to enhance their digital presence.
Highlighted Features:
- Awesome and Creative Design
- Retina Ready
- Fully Responsive
- Seamless Animation
- Fully Customizable
Price: Regular License: $49
Frequently Asked Questions
How do I duplicate a page in Webflow?
In Webflow, you can make a copy of a page by going to the Pages panel, hovering over the desired page, clicking the three dots next to it, and choosing "Duplicate." This will replicate the page exactly.
Can I duplicate a page that has CMS content in Webflow?
Yes, you can duplicate a page that has CMS content in Webflow. However, the duplicated page will retain the same CMS collection items unless you update them manually.
Will duplicating a page affect SEO?
Duplicating a page itself doesn’t directly affect SEO, but it’s important to ensure the content isn’t duplicated or copied without changes. Duplicate content across multiple pages can harm your search engine rankings.
How do I rename the duplicated page in Webflow?
After duplicating the page, go to the Pages panel, hover over the new page, click the three dots, and choose "Settings." In the page settings, you can change the page name and slug to suit your needs.
Can I duplicate a page within a symbol in Webflow?
No, you cannot directly duplicate a page within a symbol in Webflow. Symbols are reusable elements, not entire pages. However, you can duplicate and modify the page containing the symbol.
What should I do if the duplicated page causes design conflicts?
If the duplicated page causes design conflicts, review the duplicated elements and their settings. Adjust the styles or interactions to ensure they don’t conflict with existing pages or components.
Conclusion
In conclusion, duplicating a page in Webflow is a valuable tool for enhancing efficiency and consistency in your web design process. Webflow's flexible features allow you to quickly replicate layouts and structures, making it easier to maintain a cohesive look across your site. This functionality streamlines your workflow and optimizes site management. It also supports swift content creation while enabling testing without disrupting the original design. Start enhancing your site with Webflow today!