Tracking your visitors’ behavior and gauging your website’s effectiveness are crucial if you manage a website. Here’s where Google Metrics comes in. It’s a free service that allows you to track various analytics information about your visitors, like how many people are visiting your site, where they’re coming from, and which pages they view. You may learn how to integrate Google Analytics with your Webflow website from this post.
What is Google Analytics, and why is it important?

Website traffic is tracked and reported using Google Analytics, a free web analytics tracking service. It is the Internet’s most popular web analytics tool. Because it enables website owners to observe how their site is being used and how users are interacting with it, Google Analytics is crucial. Using this information, the website may be improved and made more user-friendly.
Additionally, Google Analytics can track conversions when a user takes a desired action, such as making a purchase or signing up for a newsletter. By analytics tracking conversions, website owners can see which areas of their site are most effective and make changes accordingly. Overall, Google Analytics is a valuable tool that can be used to improve website performance and understand user behavior.
What data can you track with Google Analytics?
Google Analytics is a powerful tool that can help you track and analyze your website traffic. Among other things, it can track the number of visitors to your site, the pages they viewed, the sources of their traffic, and the keywords they used to find your site. In addition, Google Analytics can also help you track conversions or the actions that visitors take on your site after arriving there.
By understanding the data that Google Analytics provides, you can make informed decisions about how to improve your website and attract more visitors. Add google analytics code to understand and improve their website traffic.
How to use the data from Google Analytics to improve your website

Any website owner knows that generating traffic is only half the battle. The real goal is to convert that traffic into paying customers. While there are a number of ways to achieve this, one of the most effective is to use analytics data from Google Analytics to improve your website. By understanding how visitors interact with your site, you can make changes that encourage them to stick around and take the desired action.
For example, if you see that most visitors are bouncing off your home page, you might try adding more compelling content or a strong call to action. Similarly, if you see that visitors are struggling to find what they’re looking for, you might try improving your navigation or adding search functionality. By making small changes based on large data sets, you can greatly improve your website’s analytics tracking conversion rate and start generating real results from your traffic.
How to add Google Analytics to your Webflow site
How to Set Up Google Analytics
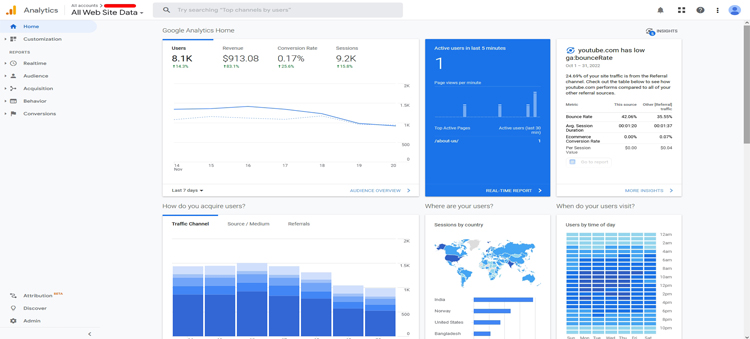
To set up Google Analytics, first, create an Analytics account by going to google.com/analytics. Next, sign in to your account and set up Analytics on your website and/or app. Once you have done this, you can use the various features of Analytics to track your website’s traffic and user behavior. By using a google analytics account, you can gain valuable insights into how your website is being used and make changes to improve your user experience.
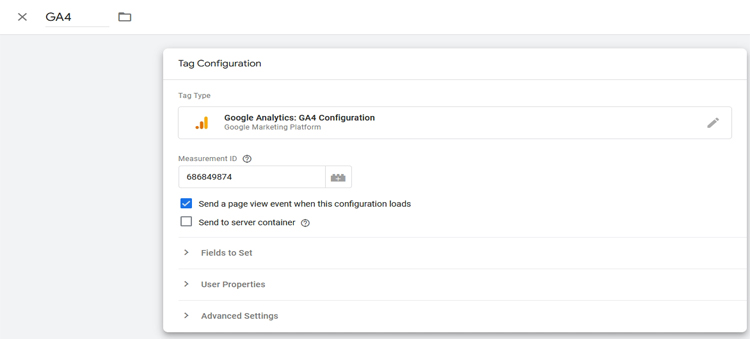
How to Set up Google Analytics 4 Tag

Setting up Google Analytics 4 is easy and only takes a few minutes.
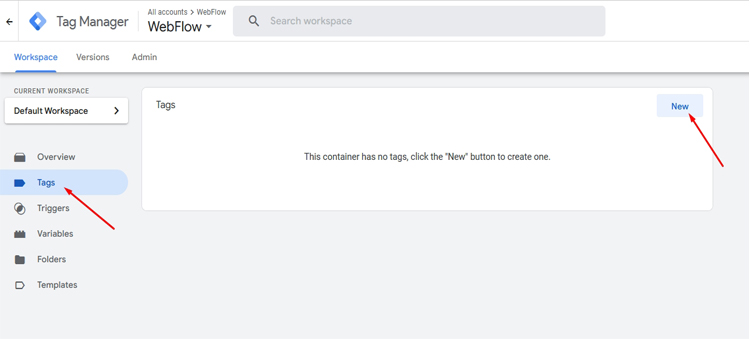
- First, open up the Tag Manager Container and go to the Workspace.
- Then, create a Tag and give it a name.
- Next, select the type of tag you’d like to add. For GA4, select the GA4 Configuration Tag. Then, paste in the Measurement ID from GA4 and select a Trigger.
- For the All Pages Trigger, select Save and create a new Tag. If you’re adding a Universal Analytics account as well, follow the same steps.
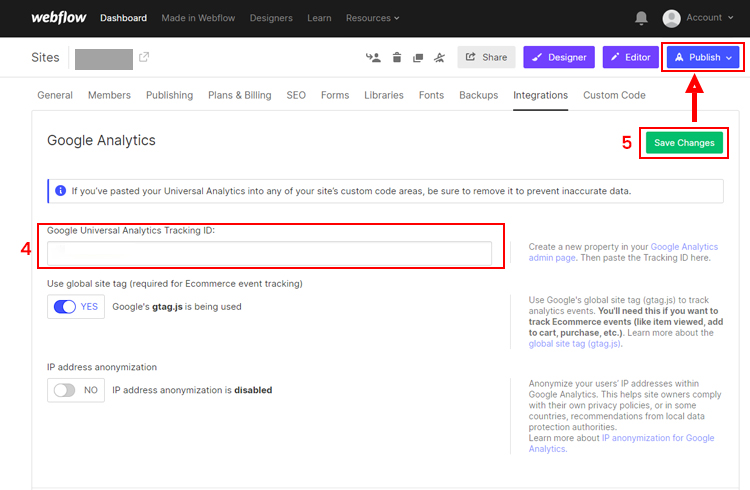
How to Add Google Analytics to Your Webflow Site- Step by Step Guide
The Project settings page has Google Analytics options; after clicking them, proceed to the Integrations page. To add Analytics to Webflow, follow these steps:
- Log into your google analytics account using your Tracking ID (see the instruction above).
- Copy the ID for the tracking (measurement).

- Go to the project’s Google Analytics page in the Webflow dashboard.
- Copy and paste the ID from your Google account into the space for the analytics tracking ID for Google Analytics.
- Click Save and Publish.

So simple is the process of integrating Google Analytics with Webflow. The following step is to determine which parameters this instrument may be used to study.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
Finding the most popular pages
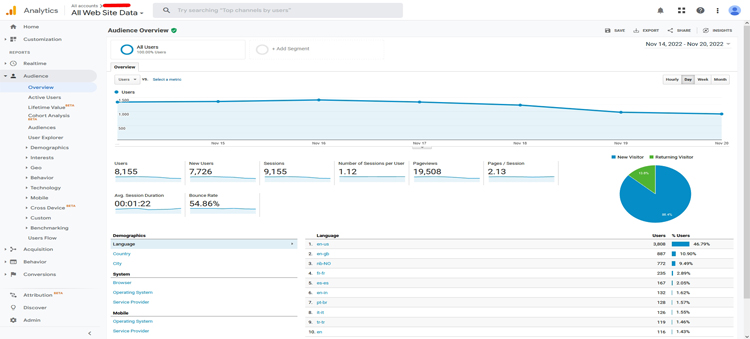
This can be helpful in a number of ways, such as identifying which pages are being visited most often, or determining which content is most relevant to your audience. finding your most popular pages is simple: just head over to Google Analytics and select Behavior > Site Content > All Pages.
You’ll then see a report of all the pages on your site and the number of views each page has received. Keep in mind that a page view only represents the fact that the page was loaded by a browser; it doesn’t necessarily mean that the user actually reads or is engaged with the content on that page. However, this is still a good starting point for identifying your most popular pages, and it can help you to determine which content is most important to feature prominently on your site.
Additional tips and tricks for using Google Analytics
Google Analytics is a potent tool that may assist you in monitoring and comprehending the traffic to your website. However, it can be tricky to get the most out of the software. Here are some tips and tricks that can help you make the most of Google Analytics:
- Set up filters to track specific traffic sources. This will help you to see where your visitors are coming from and what kinds of traffic are generating the most conversions.
- Data sampling can bias your results if you’re not careful. Be sure to set up your filters and goals before collecting data, so that you can avoid any biases.
- Google Analytics can be overwhelming, but you don’t need to track everything at once. Start with a few key metrics that are important to your business, and then expand from there.
By following these tips, you can make sure that you’re getting the most out of Google Analytics.
Final Words
That’s it! You’ve now added Google Analytics to your Webflow site. You’re ready to start tracking your site’s traffic and user behavior. And, you can rest assured that your data will be safe and secure. Thanks for following along. We hope you found this tutorial helpful. As always, feel free to reach out if you have any questions or feedback.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.