Do you have the ultimate burning question on your mind, "Webflow vs Figma" which is better for website design? The answer to that is all down to personal preference, but here we will take an in-depth look at both Webflow and Figma to help you make a more informed decision. From functionality and features to ease of use, performance, and affordability, we'll explore how these two rivals stack up against each other in the Webflow vs Figma showdown!
Overview of Webflow
Webflow is a powerful and intuitive website-building platform that enables users to create stunning websites that adapt seamlessly to desktop, mobile, and other devices. Its drag-and-drop editor makes designing websites for various screen sizes effortless, even for those without coding experience. Despite its user-friendly digital user interface design, Webflow offers advanced web development features typically found in more complex platforms.
What sets Webflow apart is its user interface design ability to create intricate animations without coding, allowing users to design dynamic and visually impressive functional websites. This platform empowers individuals and businesses to unleash their creativity and build web experiences that captivate and engage audiences across different platforms.
Its seamless customization capabilities ensure consistent and exceptional user interface design across various devices. With Webflow, you can easily transform your web design concepts into reality, offering a diverse and potent set of tools for the job.
Overview of Figma
Figma is a cloud-based design and prototyping tool that fosters seamless collaboration among teams. Its real-time editing feature enables multiple users to work simultaneously on the same design file, making it an ideal choice for remote or mobile teams.
With a wide array of design capabilities like vector editing, prototyping, and design specs, Figma provides a comprehensive platform for creative projects. It offers an extensive library of design components and integrates seamlessly with popular tools like Jira, Slack, and Zeplin.
Whether you're using Windows, macOS, Linux, or a Chromebook, Figma caters to diverse operating systems with its web-based application and native apps. Designers and teams across industries, including software, web design, and marketing, rely on Figma to bring their ideas to life and streamline the design process.
Webflow vs Figma: A Comparative Analysis
Webflow and Figma are powerful tools used in the design and development process, but they have distinct features and different purposes. Here is a comparison of them through various aspects:
Plugins
In Webflow vs Figma, both offer support for plugins, allowing users to enhance the functionality of their respective platforms. However, Figma design boasts a larger and more diverse selection of plugins within its community compared to Webflow. This extensive plugin ecosystem in Figma provides users with a broader range of options to optimize their design and prototyping workflows, making it a preferred choice for those seeking a robust plugin ecosystem. '
On the other hand, while the Webflow plugin community may be smaller in comparison, it still offers valuable add-ons to extend the platform's capabilities and cater to specific design needs. Ultimately, the choice between Webflow and Figma will depend on individual project requirements and the availability of essential Webflow plugins for each platform.
Templates
When it comes to comparing Webflow vs Figma, several factors can come into play. Templates are one of those factors, and both tools have a lot to offer. Webflow has a variety of templates that are easy to customize with their drag-and-drop editor. On the other hand, Figma design has a range of templates that are focused on design, serving as a starting point for new projects or even as inspiration.
However, it's worth noting that Webflow goes beyond design and provides a functional approach to building functional websites. Depending on what you need, both design tools can come in handy. The good news is that we can choose based on our preferences and needs.
Customization
Designing a website can be a daunting task, but with customizable tools like Webflow, creating a unique layout has never been easier. Using a simple drag-and-drop editor, users can customize everything from fonts and colors to code snippets and integrations.
Meanwhile, Figma offers a similar range of customization options but strongly emphasizes designing graphics and components. While both design tools have their strengths, it's clear that Webflow is the go-to choice for those looking to build functional websites with robust customization options.
Device Support
When it comes to being able to work on your projects from any device, both Webflow and Figma have got you covered. Figma, in particular, can be accessed from just about anywhere with an internet connection. This makes it easy for designers to stay productive while on the go.
Plus, Figma has dedicated apps for a variety of operating systems, giving you even more options to work with. Webflow plugin also has mobile apps, but the platform's design and development features are only accessible through a web browser.
Whether you prefer working on a laptop, desktop, tablet, or smartphone, these two platforms make it possible to get your work done from wherever you are.
Ease of Learning
Looking for a platform that is easy to use and won't have you tearing your hair out? Both Webflow and Figma aim to provide user-friendly experiences, but your mileage may vary depending on your specific skill set and needs. With a visual editor and a ton of tools to get you started, Webflow is designed for people who may not have a strong experience in coding.
Meanwhile, Figma is a great choice for designers who are looking for design and prototyping design tools with a slight learning curve. Whatever you decide, both platforms make it easy to get started, so you can focus on creating great website projects or designs without headaches.
User Interface
Webflow and Figma are two popular platforms used by designers to develop prototype websites. Both offer innovative user interfaces that are user-friendly and accessible to all. Figma's easy-to-use tool allows users to add interactions, animations, and hover states to their designs, making it an ideal option for prototyping.
On the other hand, Webflow's interface is designed to cater to users who don't possess advanced coding skills, offering pre-designed elements, templates, and integrations that make it easy to build prototype websites.
Overall, both platforms have their unique strengths when it comes to designing websites, and it ultimately comes down to the individual's specific needs and preferences.
Customer Support
Figma and Webflow both offer great support options to help users navigate their platforms. Figma's knowledge base is comprehensive, and its community forum allows users to ask other users for help. Email and in-app support are also available for more specific technical issues.
On the other hand, the Webflow plugin also has a knowledge base and support forum, but it goes a step further. Not only does Webflow offer email and in-app support, but it also offers live chat support for immediate assistance. The platform has a vast and active user community, making it a good place to turn to for help.
So whether you choose Figma or Webflow, rest assured that you'll have plenty of support options available to help you create your masterpiece.
Integration
When it comes to comparing Webflow and Figma, one of the key differences to consider is their analytics capabilities. Although Figma does not provide native analytics features, users can insert tracking code and scripts from other analytics tools, such as Google Analytics, into their designs.
On the other contrary, the Webflow plugin offers a range of third-party analytics integrations to help users track website performance, including traffic, engagement, and conversion rates. Custom events and goals can also be set up, and the platform offers even more insights when integrated with Google Analytics.
Both options make it easy to track the effectiveness of your design or website project, giving you the data and insights you need to make informed decisions.
Pricing Plans
Webflow
Webflow offers two different types of plans.
- Site plans
- eCommerce plans
The site plans are as follows:

Starter - FREE
Basic - $18/mo (billed monthly) and $14 /mo (billed yearly)
- CDN connectivity,
- Custom domain connectivity,
- 500 form submissions
CMS – $29/mo (billed monthly) and $23 /mo (billed yearly)
- 2000 Webflow CMS items,
- Limited CMS API,
- Custom domain
Business- $49/mo (billed monthly) and $39 /mo (billed yearly)
- Unlimited form submissions,
- 10 guest editors
- Custom domain
- Full CMS API
The eCommerce plans are as follows:

Standard – $42/mo (billed monthly) and $29 /mo (billed yearly)
- 500 CMS items
- Email customization,
- All features of the CMS plan
- custom checkout and shopping cart,
- 2% transaction fee,
- integrated CMS for blogs.
Plus – $84/mo (billed monthly) and $74 /mo (billed yearly)
- 10 staff accounts,
- The Business Plan in its entirety
- Unbranded emails,
- Zero transaction fee.
Advanced – $235/mo (billed monthly) and $212/mo (billed yearly)
- 3,000 CMS items
- 0% transaction fee
- Every aspect of the business plan
- 15 staff accounts
Figma
One of the cheapest website builders, Figma offers two different types of plans.
- Figma for Design + Development
- FigJam for Whiteboarding
The Figma for Design + Development plans are as follows:
- Starter - FREE
- Professional - $15/mo (billed monthly) and $12/mo (billed yearly)
- Organization – $45 /mo (billed yearly)
- Enterprise- $75/mo (billed yearly)
The FigJam for Whiteboarding plans are as follows:
- Starter - FREE
- Professional - $3/mo (Billed Annually) or $5 month-to-month
- Organization – $5 /mo (Billed Annually)
- Enterprise- $5/mo (Billed Annually)
Hire Developers to Build Stunning Webflow Websites (Recommended- Brandbes)

Welcome to Brandbes, your premier Webflow Template Design and Development Agency. We specialize in crafting custom Webflow templates and empowering business owners to build thriving online ventures with ease. With a track record of assisting thousands of customers in achieving profitable online success, we are dedicated to taking your business to new heights.
Brandbes stands as the go-to provider for Webflow Templates across all industries. Regardless of your business type, we have the perfect template tailored to meet your specific needs. Our user-friendly Webflow templates ensure a seamless and swift website or online store development process.
You can trust Brandbes as your source for top-quality Webflow Templates, ensuring your business receives the finest product available. Our templates boast modern designs, blazing-fast loading speeds, SEO optimization, and complete customizability, guaranteeing an unparalleled online presence that sets you apart from the competition. Embrace modernity, optimize performance, and unlock your business's potential with Brandbes.
Bonus: Suggested Webflow Templates
Gamic - Game Website Template
Get ready to take your gaming website to the next level with Gamic - the ultimate Game Website Template. Perfect for gaming enthusiasts and esports fans, this template is visually impressive while being incredibly easy to use. With features such as team showcases, game discussions, and upcoming match information, Gamic has got everything covered for you.

The template offers an unrivaled user experience with its 24 pages to explore. Whether you're a website building novice or an expert, Gamic Webflow website builder has got you covered. So why wait? Give your gaming site the professional edge it deserves today with Gamic Webflow Template.
With its perfect responsiveness and fully responsive features, you can rest assured your website will be an instant hit.
Highlighted Features:
- Fully Responsive
- Perfect Responsive
- Style Guide
- Awesome & Creative Design
- 100% Customizable
Price: Regular License: $49
Funder - Agency Website Template
When it comes to showcasing your business online, you want something that accurately reflects your brand and caters to your needs. That's where the Funder agency design website template comes in - a versatile and adaptable web template designed for businesses of all sizes.

Whether you're looking to highlight your company's values, showcase your services, or simplify the process for potential clients to reach out, Funder has got you covered. With 16 ready-made web pages, SEO optimization, and complete customizability, you have everything you need to create a unique website.
Plus, with more intricate options like a blog page and style guide, you can get creative and explore the full range of design possibilities. So why wait? Dive in and start building your dream website with Funder today!
Highlighted Features:
- 16 web pages
- SEO Friendly
- Great Customizability
- Retina Ready
- 5 CMS Pages
Price: Regular License: $49
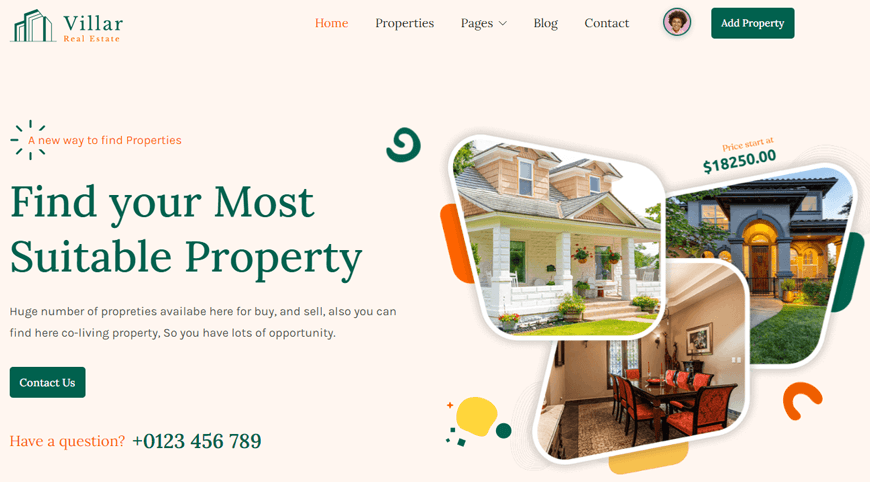
Villar - Real Estate Website Template
Are you thinking about starting a real estate website but don't know where to begin? Don't worry - thanks to the Villar - Real Estate Webflow Website Template, the process is easier than ever before! This template features a seamless design that allows visitors to browse properties with ease.

The user-friendly interface allows potential buyers to navigate the site without any difficulty, while the rapid loading feature ensures that there won't be any lag in the process. Plus, with optimization for SEO and a responsive design, your website will rank higher and look great across any device.
With great customizability and retina-ready graphics, the Villar Real Estate Website Template is the perfect solution for creating a professional-looking site quickly and efficiently.
Highlighted Features:
- Optimized for fast loading speed
- SEO Friendly
- Great Customizability
- Retina Ready
- Responsive Layout
Price: Regular License: $49
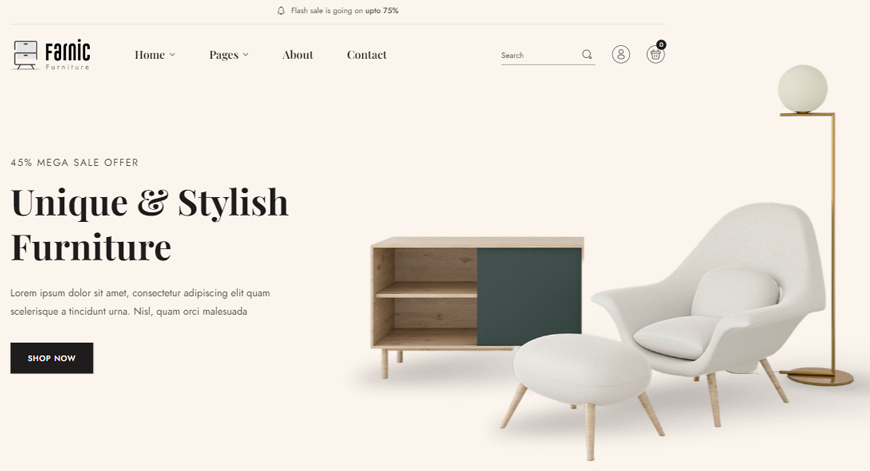
Farnic - Furniture Website Template
Creating a standout furniture store has never been easier, thanks to the Farnic Webflow eCommerce Template. This modern and eye-catching template offers a selection of robust functions that will help bring your vision to life.
With 29 web pages at your fingertips, including 16 static pages, 3 home pages, 5 CMS collection pages, 5 eCommerce Pages, and 3 utility pages, you'll be able to create a fully optimized website that meets all of your needs.

Plus, with highlighted features such as Retina Ready, Fast Loading Speed, eCommerce Ready, and SEO Friendliness, your customers will enjoy a seamless browsing experience every time they visit your website. So why wait? Get started today and take your furniture business to new heights!
Highlighted Features:
- Retina Ready
- Fast Loading Speed
- eCommerce Ready
- SEO Friendliness
- Responsive Layout
Price: Regular License: $79
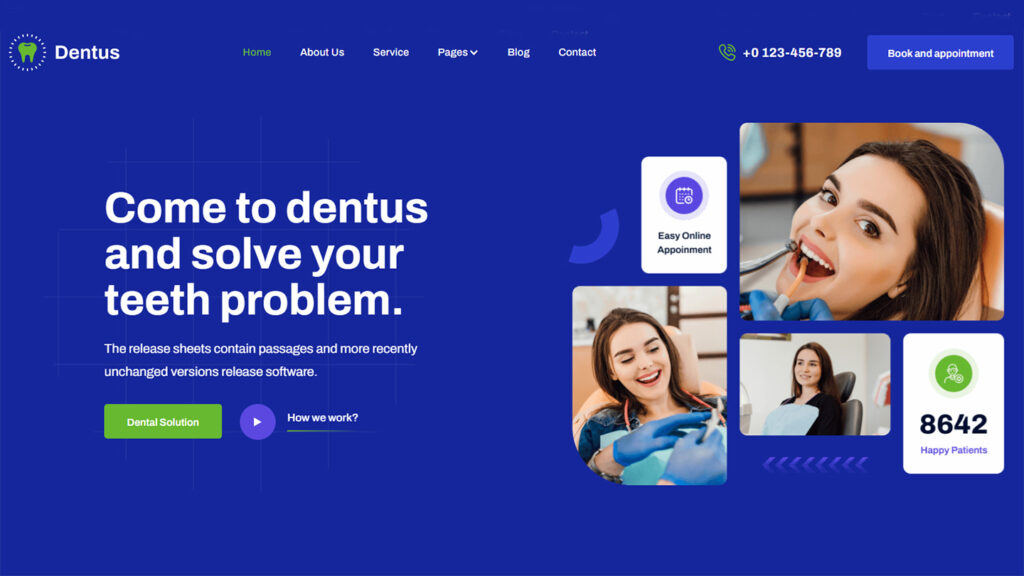
Dentus - Dentist Website Template
Finding the perfect website template for your dental practice can be a daunting task, but with Dentus Webflow website builder, it's a breeze. Dentus is the dental website template you've been searching for simple to use, and visually appealing. With its customizable design features, you can tailor your website to your unique taste in no time.

Thanks to its drag-and-drop page builder and responsive CSS accordion design, you'll have a professional-looking website up and running in no time. Create an online presence that is both easy on the eyes and easy to navigate. Sign up for Dentus today and get started on your seamless digital journey!
Highlighted Features:
- Retina Ready
- SEO Friendliness
- Unique & Premium Design
- Speed Optimized
- 100% Customizable
Price: Regular License: $49
Frequently Asked Questions
Can I build a website entirely using Figma?
No, Figma is not a web development platform. While you can design the visual aspects of a website in Figma, you would still need to use a separate platform like Webflow to turn the design into a functional website with interactivity and responsiveness.
Can I export designs from Figma to Webflow?
Yes, you can export designs from Figma to Webflow. Figma allows designers to export assets, images, and design elements, which can then be imported into Webflow for further development and website creation.
Is Webflow suitable for beginners without coding experience?
Yes, Webflow is beginner-friendly and caters to users with little to no coding experience. Its visual interface and pre-designed elements make it easy for beginners to start building websites. However, some advanced customization may require some coding knowledge.
Is Figma suitable for collaborative design projects?
Yes, Figma is excellent for collaborative design projects. Its cloud-based platform allows multiple designers to work together in real time, making it ideal for design teams that need to collaborate and share feedback efficiently.
Conclusion: Which is Better for Website Design?
When it comes to the website design, choosing the right platform can build or break your online presence. While there are numerous options out there, two popular contenders are Webflow and WordPress. So, which one wins the title for the better website design platform?
After thorough research and evaluation, it is safe to say that Webflow definitely holds its ground, thanks to its intuitive drag-and-drop interface, responsive design, and speedy performance.
With Webflow, designing a website becomes a cakewalk, even for those without experience in coding. Its powerful features and flexibility make it the best choice for designers and businesses alike looking for a professional-looking website with ease.
So if you're planning to create an impressive website without any complications, consider making the switch to Webflow today!
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.
100+ Top-notch Webflow Templates
Take your website design to the next level with our stunning collection of Webflow templates.




